Font Awesome tint Icon - HTML, CSS Class fa fa tint, fa fa Icon Code of Different Sizes | Fontawesome

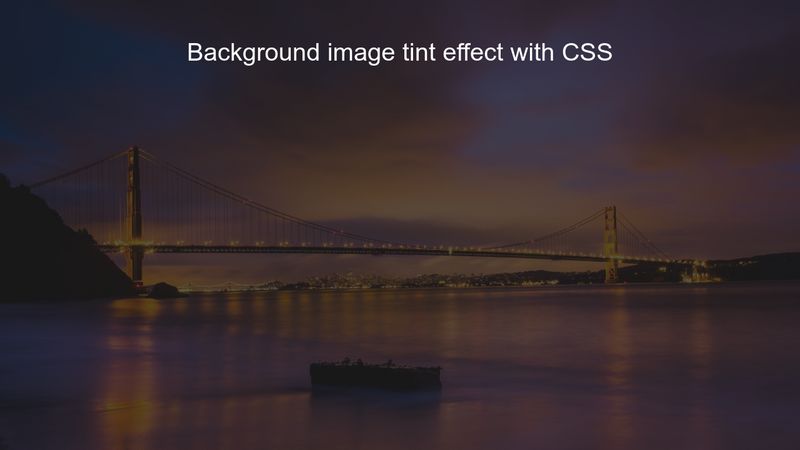
Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards

Ahmad Shadeed on X: "Say hello to the CSS tint() color function! Pick a color and a percentage, and you're good to go. It works by altering the color L value. So excited about this https://t.co/6diC9CRf5R" / X

Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards

Three ways to tint image with CSS3: box-shadow, multiple backgrounds and pseudo elements. · Maxim Aginsky's log · Cssfox community of web designers and website awards